今天分享的是多选框和单选框的美化教程….
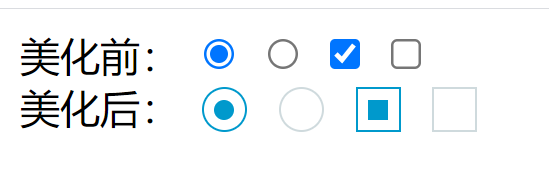
效果预览

<div>
美化前:
<input type="radio">
<input type="radio">
<input type="checkbox">
<input type="checkbox">
</div>
<div>
美化后:
<label class="beautify-check">
<input type="radio">
<i></i>
</label>
<label class="beautify-check">
<input type="radio">
<i></i>
</label>
<label class="beautify-check">
<input type="checkbox">
<i></i>
</label>
<label class="beautify-check">
<input type="checkbox">
<i></i>
</label>
</div>.beautify-check {
padding-left: 20px !important;
cursor: pointer;
}
.beautify-check input {
position: absolute;
margin-left: -20px;
opacity: 0;
}
.beautify-check>i {
position: relative;
display: inline-block;
width: 16px;
height: 16px;
margin-top: -2px;
margin-right: 4px;
margin-left: -16px;
line-height: 1;
vertical-align: middle;
background-color: #fff;
border: 1px solid #cfdadd;
}
.beautify-check input:checked+i {
border-color: #09c !important;
}
.beautify-check input:checked+i:before {
top: 4px;
left: 4px;
width: 8px;
height: 8px;
background-color: #09c !important;
}
.beautify-check input[type="radio"]+i,
.beautify-check input[type="radio"]+i:before {
border-radius: 50%;
}
.beautify-check>i:before {
position: absolute;
top: 50%;
left: 50%;
width: 0;
height: 0;
background-color: transparent;
content: "";
-webkit-transition: all 0.2s;
transition: all 0.2s;
}主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP